今回は、有料テーマ「SWELL」について購入した私の感想や、移行方法をまとめてみます。
 ブログ初心者
ブログ初心者WordPressの有料テーマにした方がいいのかな…
WordPressでブログをしていて、このように迷ったことはありませんか?



私もかなり迷って購入を渋っていました…
迷いに迷った挙句、有料テーマの「SWELL」を購入しました。
購入して思ったことは、「もっと早く購入すればよかった。」ということです。
有料テーマにしてメリットと感じることばかりでした。それくらいおすすめです。
具体的にどんなことがおすすめしたいポイントなのかを、まとめてお伝えしますね!
- CocoonとSWELLの機能・特徴の違い
- SWELLのおすすめポイント
- CocoonからSWELLへの移行する方法
- SWELL移行のデメリット
- SWELLに移行した感想
\ 簡単におしゃれサイトができる! /
CocoonとSWELLの機能・特徴の違い


まずは、CocoonとSWELLの違いを確認してみましょう。
大きく分けて、違いを3つに分けました。
- 値段
- デザイン性
- 機能面
これらの違いについて順番にお伝えしていきます。
値段
大前提の話ではあるのですが、CocoonとSWELLは値段が違います。
| テーマ | 価格 |
|---|---|
| Cocoon | 無料 |
| SWELL | 17,500円 |
SWELLの値段を聞いて、購入を躊躇してしまう方もいると思います。私もそうでした。
しかもCocoonは無料にしては、できることが多くて優秀なんです。なので余計にCocoonで十分と思っていました。
ですが、初心者の私にはCocoonのカスタマイズで難しいと感じることが多く、記事の執筆も時間がかかってしまうことが悩みでした。
SWELLを購入してからは、そのような悩みは一切なくなり、記事の執筆にかかる時間も短縮されました。
これからお伝えするあと2つの違いから、SWELLの良さが分かると思います。



ぜひチェックしてください!
デザイン性
CocoonとSWELLのいちばんわかりやすい違いがデザイン性です。
Cocoonでもカスタマイズ次第でおしゃれなサイトにできますが、詳しいパソコンの知識が必要になります。



難しくて設定がよくわからない……
初心者の方は、こんな風に挫折してしまうこともありますよね。
SWELLはデフォルトのサイトが、すでにオシャレなのがいちばんの魅力です。
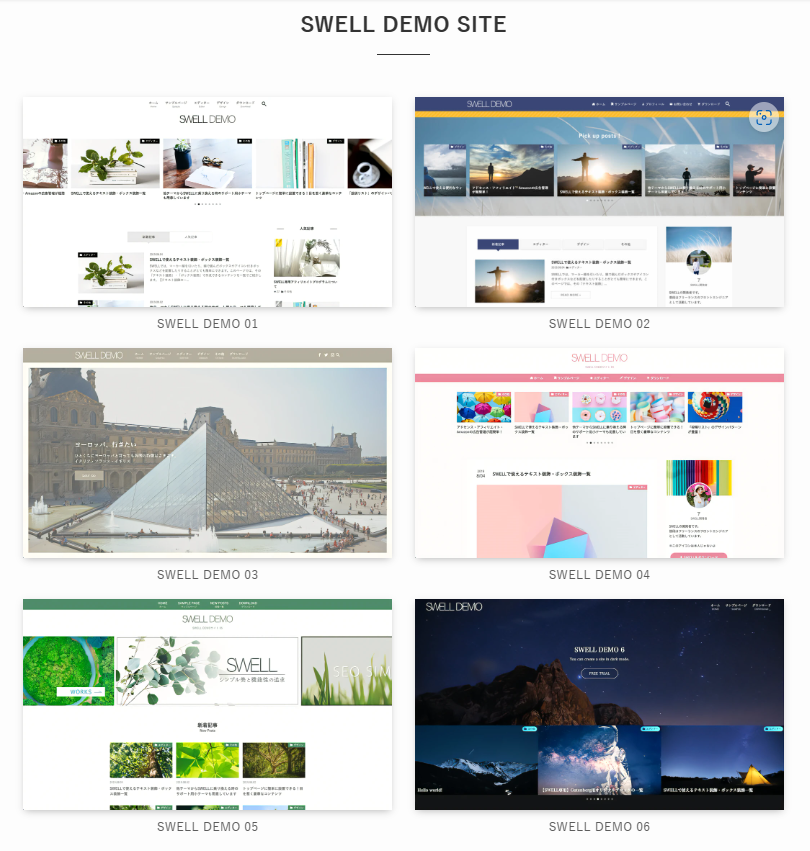
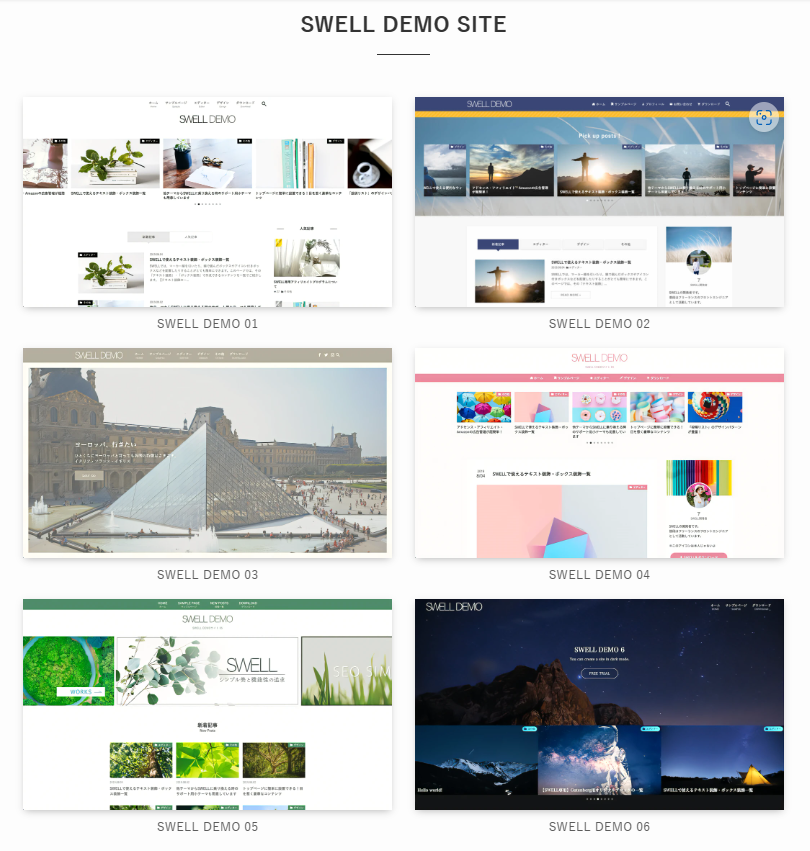
さらにSWELLではデモサイトが6つあります。


好きなサイトの構成に簡単にカスタマイズができるので、初心者でも簡単におしゃれなサイトを作ることができます。



トップページがおしゃれになるとモチベーションが爆上がりしますよ!
パソコンに詳しくない方でも、おしゃれにカスタマイズできるのでおすすめです。
機能面
続いての違いは機能面です。
- サイトの高速化
- 装飾のつけかた
- カスタマイズ方法
機能面での違いは細かく分類するとたくさんあるのですが、大きく3つあると感じています。
サイトの高速化
まずサイトの高速化は、読者の離脱を防ぐために大切なこととされています。
私はパソコンに詳しくないので、どういう理屈でサイトの高速化ができるのかは理解していません。(笑)
ですが、SWELLはCocoonに比べてサイトの高速化が勝っています。



よくわからないけど、高速化している方がいいということです!
私の知識不足で詳しい理屈の説明はできません…。
こちらの比較記事がわかりやすくまとめられているのでチェックしてみてください。
裏を返せば、パソコンに詳しくなくてもSWELLにするだけで高速化が実現すると言えます。
装飾のつけかた
ふたつめの違いは装飾のつけかたです。
記事を執筆するとき、読みやすくするためにブロックやふきだしなどの装飾をつけることがあります。
そのような装飾もSWELLの方が簡単につけることができるのです。


このように、装飾のパターンが編集画面に画像で表示されています。
そのため、どんな装飾ができるのかが一目瞭然でわかりやすいですよね。
Cocoonの装飾もたくさん種類があり、見やすい記事にできるのですが、装飾の設定にかかる手数が違います。



Cocoonで数クリック必要だったことが、SWELLではワンクリックです!
ちょっとした差なのかもしれませんが、これが執筆時間の短縮につながっていきます。
カスタマイズ方法
最後にカスタマイズ方法の差を紹介します。
サイトのデザインは、CocoonもSWELLも設定次第で自由にカスタマイズができます。
それぞれのカスタマイズについて比較するとこんな感じです。
| Cocoon | SWELL | |
|---|---|---|
| カスタマイズの自由度 | 細かいカスタマイズが可能 | 直感的な設定が可能 |
| コードの知識 | 必要な部分がある | ほぼ不要 |
| 設定画面のユーザビリティ | 少し分かりにくい | 分かりやすい |
Cocoonはこだわれば細部までカスタマイズができるので、無料テーマなのにとても優秀です。
ですが、カスタマイズするためにはCSSコードという専門的な知識が必要になります。
この部分が初心者にとってはハードルが高く、



どこを設定したらいいのかわからない…
という事態におちいってしまいます。
それに比べてSWELLであれば、デモページを見ながら直感的に設定が可能です。


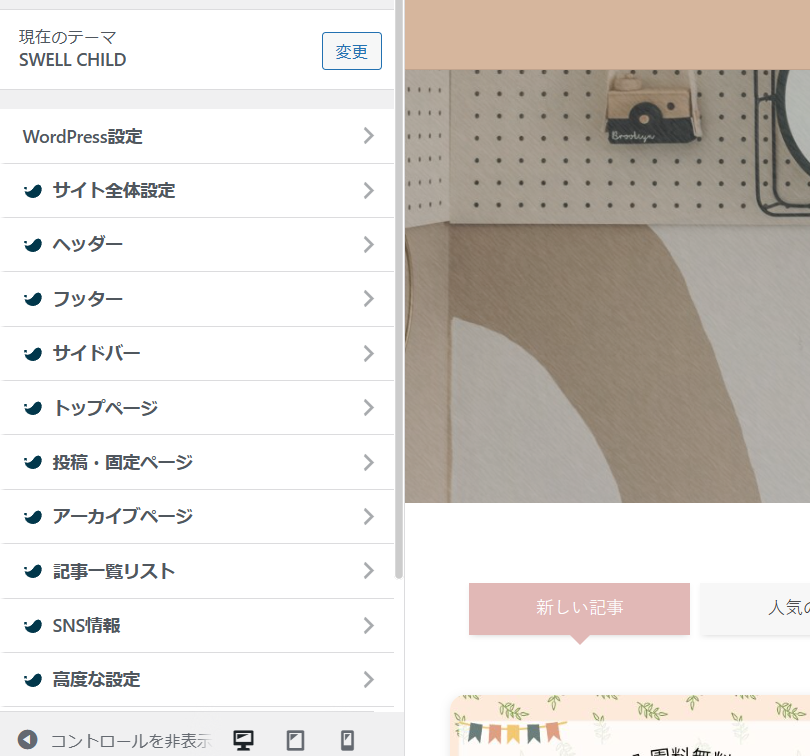
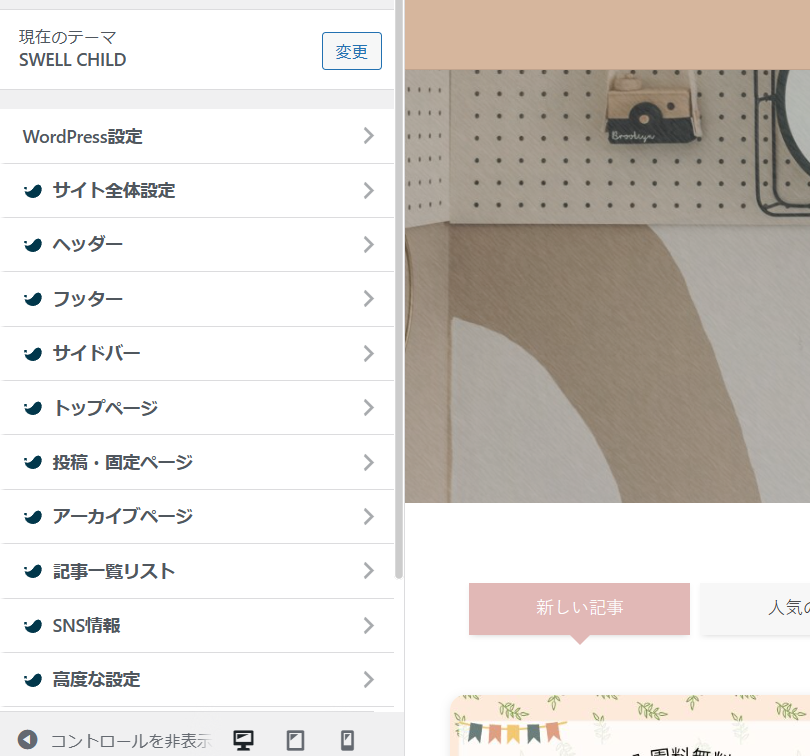
これがSWELLのカスタマイズ設定画面です。
どこをクリックすれば、どの部分の設定ができるのかが分かりやすいですよね。
パソコンに詳しくなくても、なんとなくどんな設定ができるのかがすぐにわかります。



設定が簡単だとやる気も出てきますよ!!
以上が、CocoonとSWELLの機能・特徴の違いでした。
\ 簡単におしゃれサイトができる! /
SWELLのおすすめポイント


続いて私が思うSWELLのおすすめポイントについてご紹介します。
おすすめポイントは全部で3つです!
- 執筆のスピードが上がる
- サイトの設定が簡単
- 初心者でもそれなりにオシャレにできる
これらを順番に詳しくお伝えしますね!
執筆のスピードが上がる
いちばん私が感じたおすすめポイントが、執筆のスピードが上がるということです。
先ほどの機能で紹介したように記事の装飾が簡単にできるので、操作に迷わなくなりサクサクと執筆が進みます。
ブログは記事を公開してナンボなので、なるべく執筆に時間はかけたくないですよね。



特に本業や家事・育児の合間にブログをする人は時間を有効活用しましょう!
SWELLを使えばすばやく簡単に、読みやすい記事の執筆ができるのでおすすめです!
サイトの設定が簡単
次に感じたおすすめポイントが、サイトの設定が簡単というところです。
SWELLを適用すると最初の設定がすでにじゅうぶんおしゃれなので満足度は高いです。
ですが、自分の好みなどでカスタマイズしたいこともありますよね。
自分でカスタマイズするときでも、設定画面が見やすいので思い通りの設定が簡単にできます。
また、操作が分からないときでも、ネットで検索すればすぐに解決方法が見つかりますよ。
すぐに解決方法が見つかるのも、SWELLの利用者が多いからと言えます。



設定が簡単なのも、時間の有効活用につながりますね!
初心者でもそれなりにオシャレにできる
最後のおすすめポイントは、初心者でもそれなりにオシャレにできるところです。
先ほどもお伝えしましたが、SWELLは最初の設定だけでもオシャレなサイトに仕上がります。
そして、カスタマイズしていくともっとオシャレで見やすいサイトにできるところがSWELLの魅力です。



私もCSSなどコードの知識は皆無ですが、サイトのデザインを褒めていただくこともあります
初心者でもSWELLにするだけでオシャレなサイトにできるので、オシャレさを重視する方におすすめしたいテーマです。
\ 簡単におしゃれサイトができる! /
CocoonからSWELLに移行する方法


ここからは、CocoonからSWELLに移行する方法について簡単に解説します。
詳しい移行方法の解説はたくさんネット検索で見つかるので、ざっくりした流れだけお伝えしますね。
大まかな流れは、以下の通りです。
- SWELLのダウンロード
- SWELL会員サイトの登録
- テーマ移行サポートプラグインのインストール
- 乗り換えサポートプラグインの有効化
- その他のプラグインの最適化
ひとつずつ解説していきます。
SWELLのダウンロード
まずはSWELLの公式ダウンロードページからテーマをダウンロードします。
※決済方法はクレジットカードのみの対応です。
利用規約に同意し、「SWELLを購入する」をクリックすると、個人情報の入力画面に切り替わります。
こちらがSWELLのダウンロードページです。「利用規約に同意します。」のチェックを入れてから、購入ボタンをクリックしましょう。


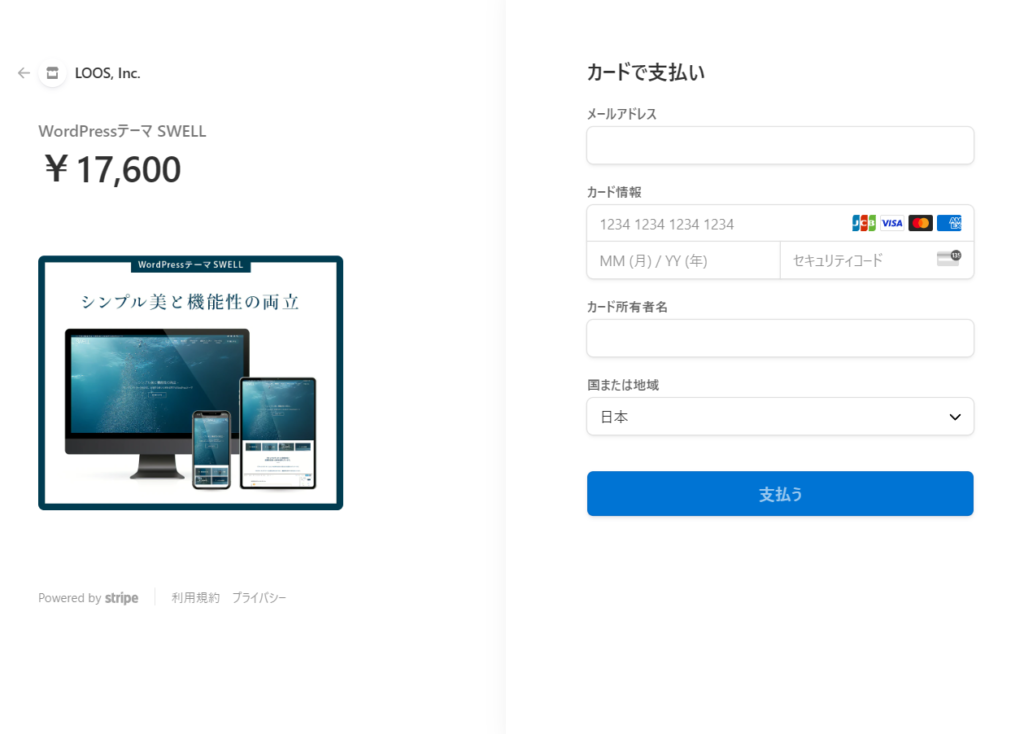
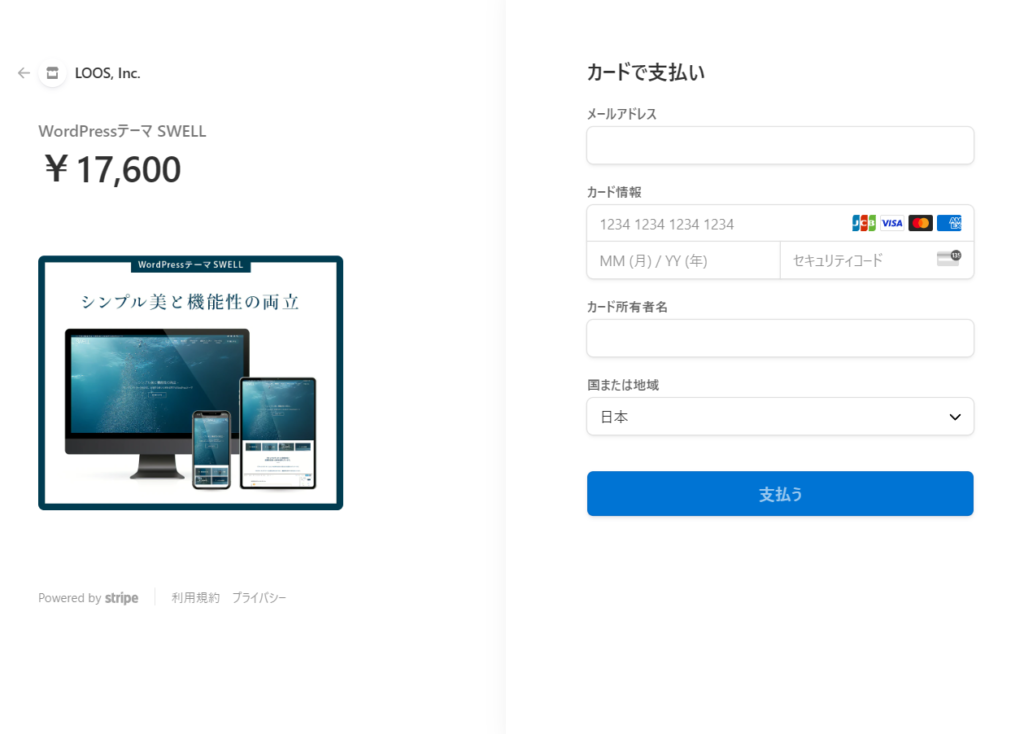
購入ボタンをクリックするとこのような画面になるので、支払いにつかうクレジットカードの情報を入力します。


情報を入力し、「支払う」ボタンをクリックすると購入は完了です。
入力したメールアドレスに、SWELLのダウンロードリンクが送られてきます。



そこからSWELLをダウンロードしましょう。
SWELL会員サイトの登録
SWELLのダウンロードが完了したら、SWELLの購入者限定の会員サイトに登録をしましょう。
こちらに会員登録しておくことで、困ったときに質問ができたり、SWELL最新情報が得られたりします。
登録は無料なのでご安心ください。
テーマ移行サポートプラグインのインストール
テーマ移行サポートプラグインは先ほど登録した購入者限定の会員サイトからインストールができます。
このプラグインを使うか使わないかで、移行作業にかなりの時間差が発生するので、忘れずに必ずインストールしましょう!
プラグインは以下の画像のように、6つのテーマからの移行サポートプラグインが用意されています





手厚すぎるサポート!とびっくりしました(笑)
乗り換えサポートプラグインの有効化
プラグインをダウンロードしたら、WordPressの管理画面からプラグインの有効化をします。
有効化するためには、ダウンロードした圧縮フォルダをアップロードする必要があるのですが、少しややこしい手順になってしまいます。
以下のサイトでわかりやすく解説されているので、詳細はこちらを参考にしてください。
CocoonからSWELLへの移行手順【プラグインで簡単移行】 (caliberelectronics.com)



このプラグインを有効化しておけば、表記崩れはほとんどありません!
その他のプラグインの最適化
テーマが変わると、必要なプラグインも変わります。
SWELLはテーマ自体に機能が備わっているので、最低限のプラグインで十分です。
SWELLと相性の悪いプラグインもあるので、Cocoonの時に使っていたプラグインを確認しましょう。
SWELLにほぼ必須なプラグインと、不要・非推奨なプラグインがあるので以下にまとめます。
- SEO SIMPLE PACK
- Gutenberg
- WooCommerce
- Elementor
- Flying Scripts
- Autoptimize
- Async JavasScript
- Classic Editor
- AddQuicktag
- TinyMCE Advanced
プラグインの名前だけ見ても、どんな機能があるのか分からない方がほとんどかと思います。
SWELL公式サイトで、プラグインについても解説されているので、詳細は公式サイトをご確認ください。
推奨プラグインと非推奨・不要・注意すべきプラグインについて | WordPressテーマ SWELL (swell-theme.com)
\ 簡単におしゃれサイトができる! /
SWELL移行のデメリット


これまでSWELLのおすすめポイントやメリットについてお伝えしてきましたが、デメリットについてもお伝えします。
主なデメリットは以下の通りです。
- リライト作業が大変
- 人気なので同じようなサイトになりがち
- 17,600円なので高額な買い物になる
- 機能がたくさんありすぎる
リライト作業が大変
私がCocoonからSWELLに変更したのは、17記事くらい更新していた頃でした。



テーマを変えるなら早いうちにしないと大変だよ!
こんな話は聞いたことはあったのですが、本当にそうなのかな~?と思っていました。
私は、17記事で変更しましたが「もっと早くするべきだった」と後悔しました…。



リライトで時間が過ぎていくのが悔しかったです……
移行サポートプラグインで、ある程度の表記崩れは防げるのですが、完璧ではありません。
それが嫌だった私は全てリライトしたので、リライトだけして時間が過ぎていきました…。
合計すると5,6時間は使った気がします。もっと記事数が少なければこの時間も少なくて済むんです。



リライト時間を考えると早いうちに変えておくのがおすすめです!!
人気なので同じようなサイトになりがち
二つ目のデメリットは、SWELLは使っている人も増えているため、同じようなサイトになりがちになるという点です。
「WP-Search」によると、2022年度の人気シェアランキングで国内シェア率1位が「SWELL」でした。
さらに、「A8メディアオブザイヤー2022」で入賞したサイトのうち、「SWELL」を使っているサイトは60%越えで、ダントツの1位でした。
これだけでもSWELLを使っている人が多いことが分かります。



私は人と被らないサイトにしたい!



みんなと同じはイヤだなあ
このように思う方にはSWELLはあまりおすすめできません。
また、CSSなどのコードを扱える方は細かなカスタマイズができるCocoonの方がおすすめです。
17,600円なので高額な買い物になる
SWELLは17,600円と、有料テーマのなかでも高額な料金設定になっています。
金額が大きいので高額な買い物になりますね。
もし金額で購入を迷うのであれば、迷う時間を執筆に充てた方が効率が良いと思いませんか?
購入するのに勇気がいる金額ですが、「稼いで元を取ってやる!」という気持ちが芽生えますよ。



迷ったらとりあえず購入して執筆しまくりましょう!!
機能がたくさんありすぎる
最後のデメリットは、機能がたくさんありすぎるという点です。
SWELLはとても便利な機能があります。しかし、それをすぐにフル活用できるようになるのは難しいです。



まだ私も最低限の機能しか使えていません……
機能を使うためには、記事の執筆を重ねるしかないのでどんどん記事を書いていきましょう。
また、いろいろなサイトでSWELLの機能紹介はされているのでインプットしていくのもひとつの手です!
SWELLに移行した感想


最後に私がSWELLに移行した感想についてまとめてみます。
主な感想は以下の通りです。
- 操作がラクで執筆時間が短縮された!
- おしゃれなカスタマイズが簡単!
- リライト作業が大変だった…
操作がラクで執筆時間が短縮された!
おすすめポイントでもお伝えしましたが、SWELLに移行していちばんよかったと思ったことが執筆時間の短縮です。
SWELLの操作がとても楽なので、格段に執筆時間が短縮されたと実感しています。
操作が分からなくて時間が無くなった…という事が減ったので、ブログが楽しくなりました!
おしゃれなカスタマイズが簡単!
続いての感想は、おしゃれなカスタマイズが簡単にできることに感動しました!
Cocoonはデザインのおしゃれさについては物足りなく感じていました。私なりにおしゃれにカスタマイズしようとしても難しくて挫折したことも…。
ですが、SWELLだとデフォルトのデザインがおしゃれで、私好みのサイトに作りこめると感じました。
しかも、設定はとても簡単でわかりやすいので、やり方を理解するまでの時間も少しで済みます。



サイトをカスタマイズするのも楽しくなりました!
※ただ、SWELLでもこだわりだしたら時間が溶けていくので、ほどほどにしましょうね。(笑)
リライト作業が大変だった…
SWELLに移行して唯一のネガティブな感想は、リライト作業が大変だったことです。
私は投稿していたのが17記事で少ない方だとは思いますが、この数でも大変でした…。



初期の記事は、構成から作り直したいものもあり余計に時間がかかりました…
経験してみると声を大にして「移行は早めにした方がいい!」と伝えたいです。
\ 簡単におしゃれサイトができる! /
まとめ:初心者にこそSWELLをおすすめしたい!


SWELLに移行した私の感想を含めたおすすめポイントをお伝えしました。
おすすめしたいポイントをまとめると以下の通りです。
- 執筆時間の短縮になる
- 操作が簡単
- 簡単にオシャレにできる
とくに操作が簡単な点に関しては、パソコンに詳しくない方にとって大きなメリットだと思います。
なので、ブログ初心者にこそSWELLはおすすめだと、今回実際に移行して思いました。
メリットの価値が大きいので、リライト作業が大変になる前に早めに移行しちゃいましょう!